上一篇我們進行了 dotnet core 3.1 安裝以後,接下來一定會覺得 Visual Studio 就可以直接使用了
...........我窗外剛好也有一隻鳥飛經過
開啟我電腦上面的VS2017後,發現它只支援到 dotnet core 2.x ,因此還是回到以前的習慣, 下載 VS Code 工具進行 dotnet core 3.1 的開發
https://code.visualstudio.com/download# <= 這是 VsCode 的下載位置, 可以依您的作業系統下載相對應的版本
目前在使用上的習慣是直接下載ZIP檔案,回來解壓縮後直接開啟執行檔
執行藍色的 Code 執行檔,就可以開始使用這萬能的工具
這是 Vs Code 畫面(又回到熟悉的開發畫面了)
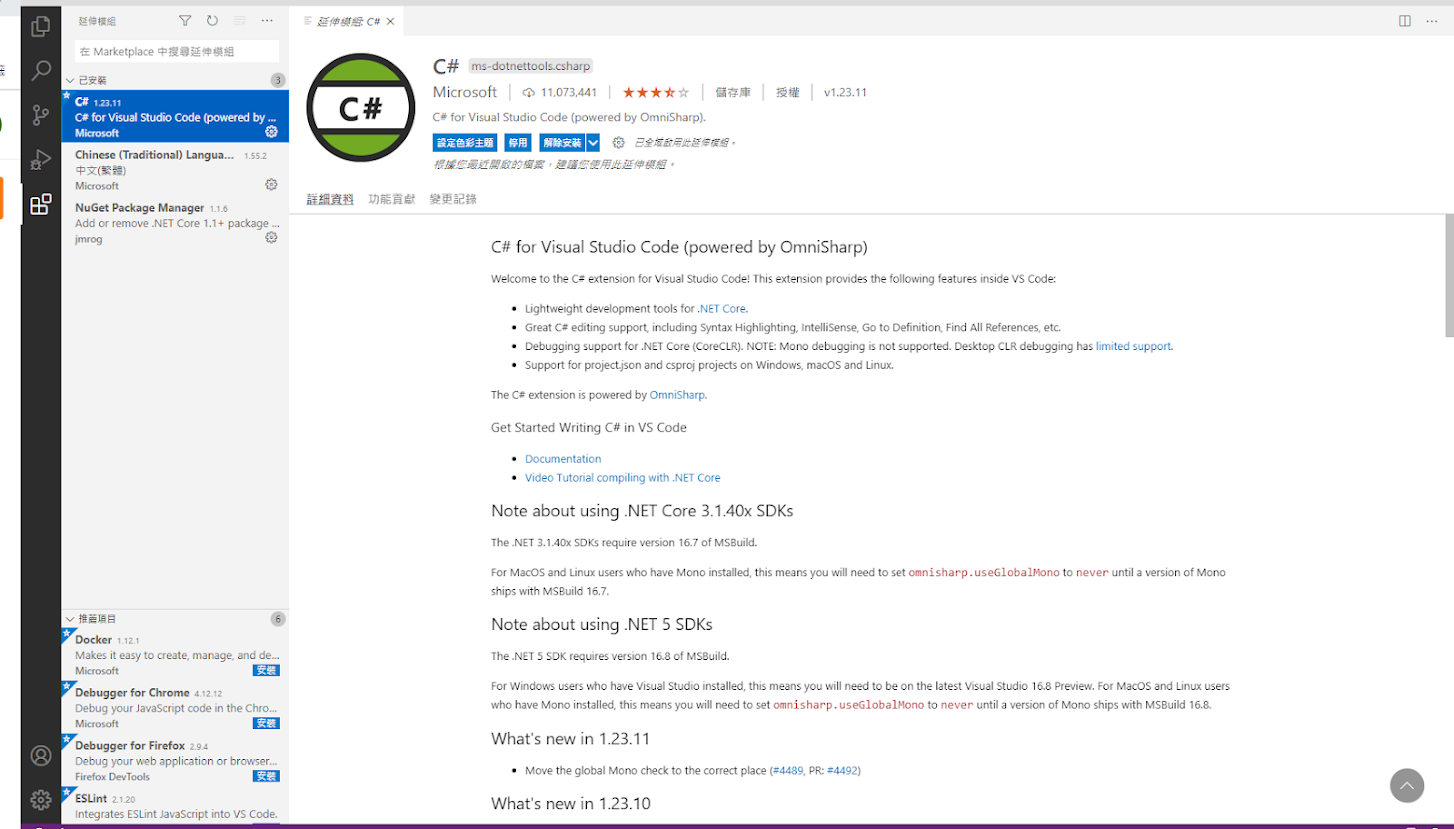
接下來在 Vs Code 要開發 dotnet core 專案,最重要的就是安裝擴充套件模組,我在上面安裝了C#、中文語言套件包, 以及 NuGet Package Manager
本篇安裝 vs code 套件就先介紹到這裡, 之後將開始介紹 dotnet core 3.1 專案開發



留言
張貼留言