前面篇幅將 dotnet core sdk 及 Vs Code 安裝以後,就可以開始進行後續開發了
在上一次我使用 dotnet core 2.2 的版本,嘗試開發 web api 的應用程式, 後來因為客戶端工程師不熟悉管理區的配置,還有要在客戶端電腦安裝 runtime 程式,我只好再使用 .net framework 寫 web api 的,順便上手JWT 的使用
這次使用 dotnet core 3.1 ,發現裡面的眉眉角角(坑....),其實蠻多的,但是也支援了新的專案類型,例如 WPF、Razor Page,以及原先的 console及 asp.net core web app、web api
第一個 3.1 練習不想踩到太大的坑,以免創傷恢復期太久,所以先使用 sdk 指令建置一個新的 console 類型專案
先來一個新增專案的sdk 命令
專案資料夾\dotnet new project_type
就這樣, Console 專案就建立好了 dotnet new console
專案建好以後,當然就是IDE出場的時刻,這回一樣也是用 VS Code 做開發
在vs code 的環境,是透過開啟資料夾的方式將剛才建立的專案資料夾開啟
在console裡面,會看到熟悉的 Hello World
因為想要保留執行結果,不要讓程式執行後跳離,我再自己增加 Console.Read(); 接著就大力的按下F5 讓程式多跑一下.......
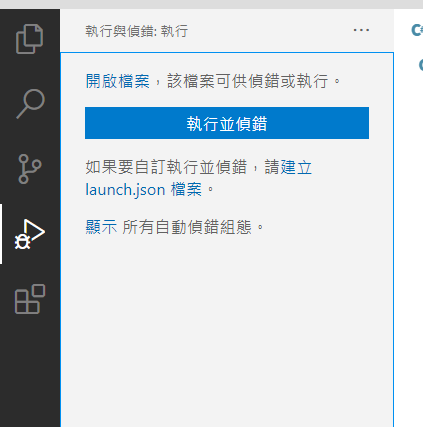
等等, 好像少了一樣東西,VsCode 在匯入專案以後有一個步驟很重要,就是建立 Launch.json 檔案,這邊如果漏掉,按「F5」是不會執行的
點選左邊的動作清單,選擇小蟲的按鈕,然後建立launch.json檔
這時可以大力按下 「F5」,讓程式跑一下了
Vs Code 只是一個簡易版本的編輯工具,實際上在dotnet core 上面若要執行專案,只需要在專案目錄底下輸入 「dotnet run」,即可進行編譯並執行,完成文字輸出
dotnet core 3.1 的第一個專案就完成了,打完收工








留言
張貼留言